이번에 공부할 내용은 검색엔진 최적화입니다.
이제부터 보실 생활코딩 강의 영상은 실습을 할 것은 없고, 그냥 영상만 감상하시면 될 것 같습니다.
그리고 이번 영상에는 웹사이트를 만들려는 사람은 물론 블로그를 운영하는 사람에게도 정말 도움이 될만한 이야기들이 많이 들어있습니다.
검색엔진 최적화 오리엔테이션
지금부터 제가 텍스트로 적어두는 요약한 내용들이 영상의 모든 내용을 다 담지는 못합니다.
영상들이 많아서 조금 길지만 꼭 한 번쯤 봐보시길 권해드립니다.
SEO의 기초
title 태그를 이용해서 페이지의 제목을 나타내는 것이 중요합니다.
title 태그의 내용은 검색 결과에 반영됩니다.
각각의 페이지마다 고유한 제목을 만드는 것이 좋습니다.
참고로 블로그를 운영하고 계신다면 글을 쓸 때, 글의 제목이 자동적으로 그 페이지의 title 태그 안으로 들어가게 되니 신경 안 쓰셔도 될 것 같습니다.
<meta name="description" content=""> 메타 태그를 이용해서 각 페이지의 요약 정보를 작성합니다.
위에 링크한 포스트에도 나와있던 내용입니다.
title 태그를 이용한 페이지 제목에는 몇몇 단어 또는 구문을 사용하지만 페이지의 description 메타 태그에는 1~2개의 문장이나 짧은 단락을 사용할 수 있습니다.
참고로 구글 블로그는 각 포스트마다 description을 직접 설정할 수 있지만, 티스토리 블로그에서는 포스트 본문의 초반이 자동적으로 description이 됩니다.
이해하기 쉬운 URL은 콘텐츠의 내용을 전달하는데 좋습니다.
'1.html', '2.html' 같은 이름보다는 'guitar.html', 'bass-guitar.html' 같은 내용을 예상할 수 있는 URL이 좋습니다.
이렇게 웹사이트의 문서에 카테고리와 파일 이름을 효과적으로 만들면 사이트를 더 잘 정리할 수 있을 뿐 아니라 검색 엔진이 문서를 크롤링하기도 쉬워집니다.
단순한 디렉토리 구조를 가져야 합니다.
'.../guitar1/guitar2/guitar3/guitar4/guitar5/guitar6/guitar.html'과 같은 깊이 중첩된 하위 디렉토리를 사용하거나 내용과 관련이 없는 디렉토리 이름을 사용하는 것을 피해야 합니다.
사이트 내에서 이동하기 쉽게 만들기
'사이트 이동 경로'의 사용으로 방문자에게 편리를 제공합니다.
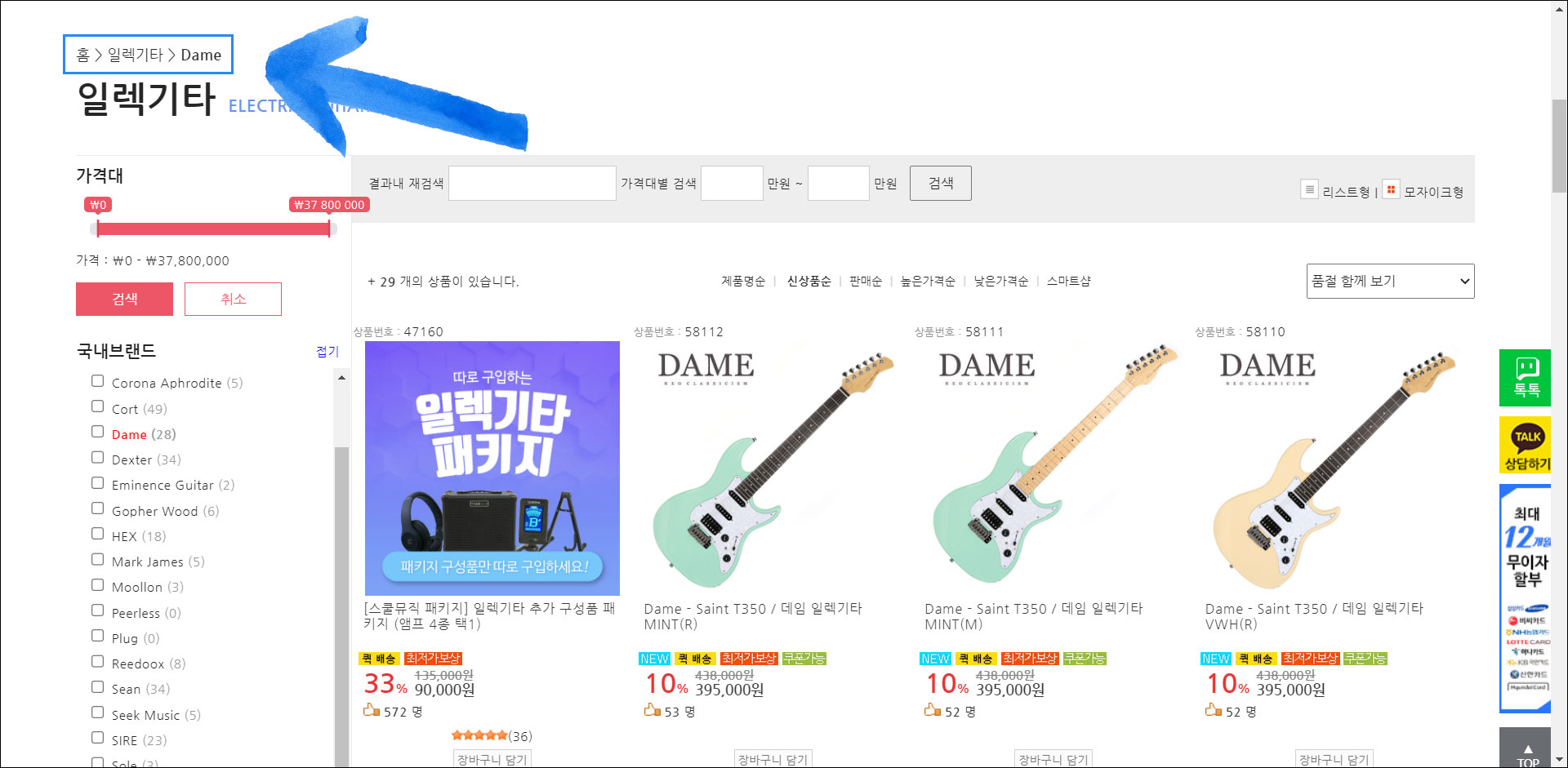
'사이트 이동 경로'가 무엇인지 보여주기 위해서 자주 들어가는 어느 악기 판매 사이트를 예를 들어 보여드리겠습니다.
홈 > 일렉기타 > Dame 이라고 쓰여있는 곳이 보이시나요?
위와 같이 언제든지 다시 상위 카테고리로 이동할 수 있게, 그리고 현재 어느 카테고리에 들어왔는지 한눈에 알 수 있게 '사이트 이동 경로'를 표시해주는 것이 좋습니다.
이 외에 '사용자가 URL의 일부를 제거하는 경우 발생할 상황을 고려하라' 거나 '이동 경로를 위해 텍스트 링크를 사용하라'는 등의 내용은 글로는 정리하지 않겠습니다. 영상을 봐주세요. 👀
콘텐츠 최적화 1
링크와 관련된 검색엔진 최적화 내용들입니다.
요약하자면, '검색 엔진을 위한 것이 아닌 사용자를 위한 콘텐츠를 작성하라'는 내용과 '적절한 앵커 텍스트를 사용하라'는 내용 등이 있습니다.
'여기를 클릭하세요' 같은 주제에서 벗어나거나 웹페이지 콘텐츠와 관련 없는 텍스트에 링크를 걸면 안 된다는 뜻입니다.
콘텐츠 최적화 2
이미지 삽입 태그를 이용할 때에는 alt="" 속성을 꼭 입력하라는 내용이 나옵니다.
위에 링크한 포스트에도 나와있던 내용입니다.
생활코딩 강의에서 평소에 했던 이야기들 속에 검색엔진 최적화에 대한 내용들이 많이 들어가 있었던 것 같습니다.
그리고 웹사이트의 이미지들은 이런저런 카테고리들에 늘어놓지 말고, 이미지 저장만을 위한 한 카테고리를 만들어서 (예: /images) 그 안에만 넣어두는 것이 좋습니다.
제목 태그(h1 ~ h6)의 중요성에 대한 이야기도 영상에 나옵니다.
웹사이트뿐만 아니라 블로그를 운영하는데 있어서도 중요한 내용입니다.
검색 로봇에 대한 대처
블로그를 운영하는 분들에게도 익숙한 robots.txt와 사이트맵에 대한 이야기입니다.
내용이 아직 조금 어렵지만 한 번쯤 보시는걸 추천드립니다.
페이지 Rank
생활코딩의 검색엔진 최적화 강의 마지막 영상은 페이지 랭크Rank에 대해서 설명하고 있습니다.
이 내용도 웹사이트를 운영하는 분뿐만 아니라 블로그를 운영하는 분들에게도 도움이 많이 될만한 이야기입니다.
이상, 다른 포스팅 때보다 유난히 영상이 많아서 길었던 검색엔진 최적화 공부를 마치겠습니다.


미스티님 잘 계시나 해서 와봤는데 그간 게시물을 정말 많이 올려 오셨네요
답글삭제이제 프로그래머 포스가 느껴집니다 ㅎㅎ
새 터전을 파는 일, 게다가 그 터전이 우리나라 주류가 아닌지라
어려운 점이 많죠? ㅠㅠ 저는 구글 블로그까진 용기가 나지 않아
도전하지 못하지만 새로운 도전 응원할게요
알맹이 님, 최근 글을 읽으셨다면 아시겠지만, 이 블로그 뭐가 잘못된 것인지.. 망한 것 같습니다.. 흑.. ㅠ
삭제너무 힘드네요.
하지만 블로그를 그만두지는 않을 거고, 언젠가는 어떤 형태로든 다시 돌아오겠습니다.
댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.