지난 포스트에서는 겉보기엔 비슷한 듯하면서도 다른 p 태그와 br 태그를 배웠습니다.
이번에는 이미지를 가져와서 삽입하는 img 태그에 대해서 알아보겠습니다.
이미지 img 태그
<!-- 기본 img 태그 --> <img src="이미지 주소"> <!-- 아래의 코드와 같이 사진에 대한 정보를 넣거나 사이즈 설정도 가능 --> <img src="이미지 주소" alt="이미지 설명" width="가로 사이즈" height="세로 사이즈">
이미지를 삽입 태그는 <img src="이미지 주소"> 입니다.
width= 나 height= 값을 입력해줘서 이미지의 사이즈도 조절해줄 수 있습니다.
그리고 alt="" 의 따옴표 안에 이미지에 대한 간단한 설명을 써놓는 것이 좋습니다.
혹시 이미지가 삭제되거나 어떠한 이유로 정상적으로 이미지를 불러오지 못했을 때에 이미지 대신에 alt 안에 써놓은 텍스트가 보이게 됩니다.
그래서 이미지가 보이지 않을 때에 원래 어떤 이미지였는지 사용자들이 대략적으로 알 수 있게 해 주고, 또 시각장애인 분들이 웹사이트를 이용할 때에 특히 도움이 된다고 합니다.
저의 블로그에서도 이미지를 삽입할 때에는 꼭 alt 안에 사진에 대한 설명을 써놓고 있습니다.
참고로 구글 블로그는 그런 작업을 하기에 너무 편하게 되어있습니다.
외부 이미지 가져오기
위의 영상에서는 본인 웹사이트의 이미지를 가져오는 것을 보여줬지만, 웹상의 이미지를 가져와 어딘가에 삽입할 수도 있습니다.
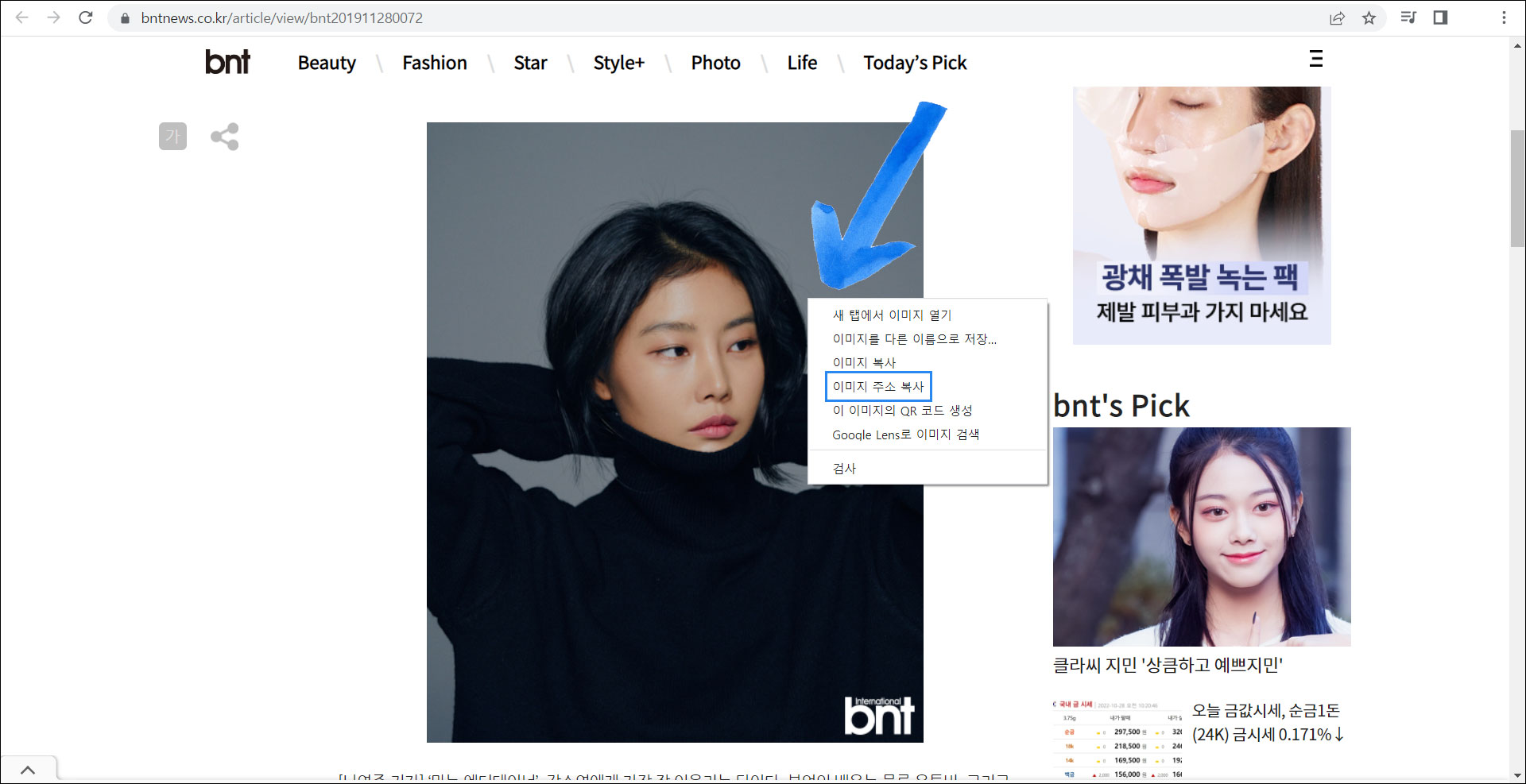
위의 뉴스 기사에 삽입된 이미지를 여기로 가져와보겠습니다.
참고로 사진 속의 처자는 요즘 골 때리는 그녀들(a.k.a. 골때녀)에서 나오는 강소연 씨입니다. 💗
이미지에 마우스 커서를 올리고 마우스 오른쪽 버튼을 클릭하면 위의 이미지처럼 여러 메뉴들이 나옵니다.
그중에서 '이미지 주소 복사'를 클릭합니다.
그리고 <img src=""> 의 따옴표 안에 복사한 주소를 붙여 넣기를 하면,

이렇게 외부의 이미지를 다른 사이트로 가져올 수 있습니다.
요즘은 마우스 오른쪽 클릭을 막아놓은 사이트가 많아서 이미지 주소를 복사해오는 것이 수월하지 않을 수도 있지만 방법이 있습니다.
계속 공부하다 보면 어디서 우연히 알게 되거나 검색을 통해서 자연스럽게 알게 되니 자세한 설명은 생략하겠습니다.


댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.