지난 포스트에서는 이미지를 웹페이지에 삽입하는 img 태그를 배웠습니다.
이번 포스트는 마치 엑셀과 같은 표를 만드는 table 태그를 배워보겠습니다.
table 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="2">
<tr>
<td>이름</td> <td>성별</td> <td>주소</td>
</tr>
<tr>
<td>미스티</td> <td>남</td> <td>한국</td>
</tr>
<tr>
<td>조니 뎁</td> <td>남</td> <td>미국</td>
</tr>
</table>
</body>
</html>
표를 만드는 table 태그의 기본 형태입니다.
열을 추가할 때는 table 태그 안에 tr 태그를 넣으면 되고, 행을 추가할 때는 tr 태그 안에 td 태그를 추가하면 됩니다.
<table> 태그에 border="" 를 넣해서 경계선의 두께 값을 줄 수 있지만, 이것은 HTML만을 이용해서 테이블을 만들 때 임시로 사용하는 방법입니다.
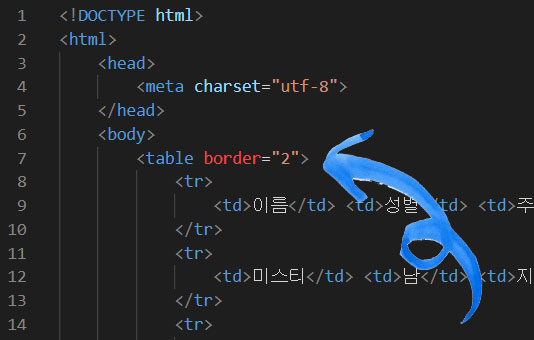
코드 에디터에서도 지금은 권장되지 않는 코드를 사용하면 이렇게 빨갛게 경고 표시가 나오는데,
table 태그에 CSS라는 언어를 이용하지 않고 바로 border 속성을 넣으니 이렇게 빨갛게 표시되는 걸 볼 수 있습니다.
| 이름 | 성별 | 주소 |
| 미스티 | 남 | 한국 |
| 조니 뎁 | 남 | 미국 |
위의 소스 코드로 이런 표가 만들어졌습니다.
저는 저의 블로그에 적용되어있는 CSS 코드들 때문에 테이블의 모양이 이렇게 되어있는데,
집에서 실습해서 인터넷 브라우저 창으로 열어서 보시면 표의 모양이 다를 겁니다.
정보 전달을 위한 표의 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="2">
<thead>
<tr>
<th>이름</th> <th>성별</th> <th>주소</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>미스티</td> <td>남</td> <td>한국</td> <td>50</td>
</tr>
<tr>
<td>조니 뎁</td> <td>남</td> <td>미국</td> <td>50</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td> <td></td> <td></td> <td>100</td>
</tr>
</tfoot>
</table>
</body>
</html>
| 이름 | 성별 | 주소 | 회비 |
|---|---|---|---|
| 미스티 | 남 | 한국 | 50 |
| 조니 뎁 | 남 | 미국 | 50 |
| 합계 | 100 |
표를 이렇게 헤드와 바디, 푸터로 구분을 해주면 좀 더 정보 전달을 확실하게 해줄 수가 있습니다.
굳이 하지 않으셔도 표는 만들어집니다. 다만 정보 전달을 위해서 지켜주면 더 좋겠죠.
<thead> 안에서 행을 나눌 때에는 <td> 대신에 <th>를 씁니다.
표의 병합
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="2">
<thead>
<tr>
<th>이름</th> <th>성별</th> <th>주소</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>미스티</td> <td rowspan="2">남</td> <td>한국</td> <td>50</td>
</tr>
<tr>
<td>조니 뎁</td> <td>미국</td> <td>50</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">합계</td> <td>100</td>
</tr>
</tfoot>
</table>
</body>
</html>
| 이름 | 성별 | 주소 | 회비 |
|---|---|---|---|
| 미스티 | 남 | 한국 | 50 |
| 조니 뎁 | 미국 | 50 | |
| 합계 | 100 | ||
<td> 태그에 colspan="" 이나 rowspan="" 을 추가해서 표의 칸들을 병합시킬 수 있습니다.
가로로 병합할 때에는 colspan, 세로로 병합을 할 때에는 rowspan을 씁니다.


댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.