HTML 스무 번째 포스팅입니다.
그중에서 form 태그 관련 포스팅만 벌써 아홉 번째입니다.
참고로 생활코딩의 form 태그 관련 영상은 여기서 마지막입니다.
HTML 포스팅은 계속됩니다.
지난 포스트에서는 로그인이 필요한 웹사이트를 만들 때 꼭 필요한 form 태그의 method="post" 속성을 배웠습니다.
이번에는 form 태그를 이용해 파일 업로드하는 UI를 만들어보겠습니다.
지난 포스트
input type="file"
영상의 썸네일이 없어도 재생은 정상적으로 됩니다.
참고로 초반에 png 파일을 자꾸 php 파일이라고 말하는 실수가 있습니다.
form_file.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="http://localhost/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="profile">
<input type="submit">
</form>
</body>
</html>
파일 업로드를 하기 위해서는 input 태그의 type 속성을 file로 해줍니다.
그리고 이렇게 파일을 업로드하는 폼 태그를 넣는다면, form 태그의 속성에 지난 포스트에서 배운 method="post" 와 enctype="multipart/form-data" 두 가지는 꼭 넣어줍니다.
enctype 속성은 인코딩 타입의 줄임말로 말 그대로 인코딩할 타입을 지정하는 겁니다.
사용자가 이 파일 업로드 양식을 통해 파일을 업로드할 경우에는 반드시 이 값이 필요합니다.
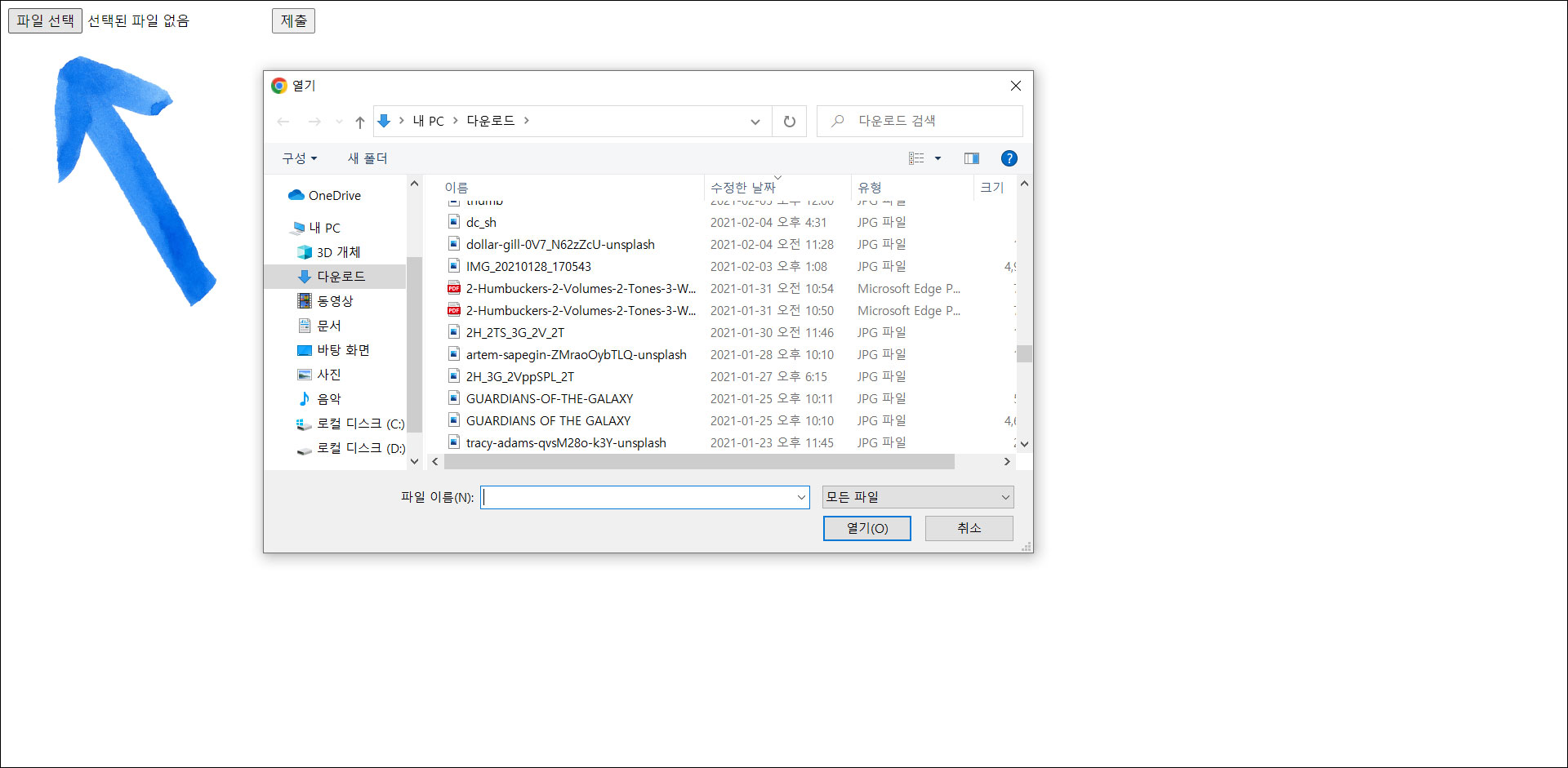
위의 소스 코드로 이렇게 파일을 업로드할 수 있는 UI가 만들어졌습니다.
다음 포스트


댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.