MAGPRO 스킨의 폰트 사이즈가 작은 것 같아서 수정해보겠습니다.
지난 포스트
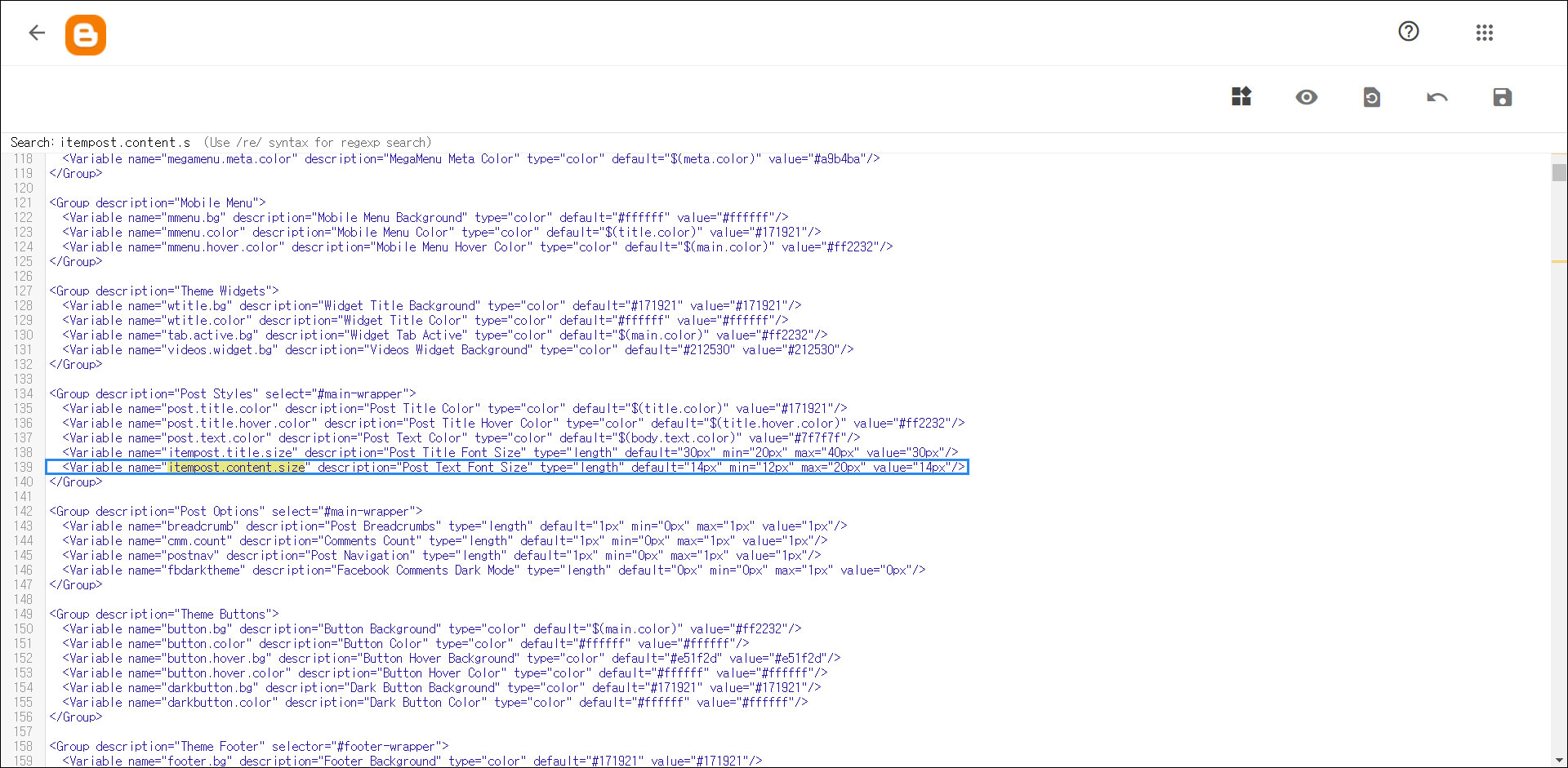
HTML 편집으로 들어가서 [ctrl + F]를 누르고 'itempost.content.size'를 검색합니다.
default="14px" min="12px" max="20px" value="14px"
이 값들을 수정하면 됩니다.
default와 value가 에디터로 글씨 크기를 수정하지 않았을 경우의 평소의 글씨 크기입니다.
저는 14px 보다는 조금 더 키워봤습니다.
그리고 저장하고 결과를 비교해보겠습니다.
수정하기 전, 14px이었을 때의 화면입니다.
수정 후의 모습입니다.
글씨 크기에 확실히 변화가 생긴 것을 확인할 수 있습니다.
각자 이렇게 저렇게 값을 넣어서 비교를 해보고 가장 보기 편한 크기로 수정하면 되겠습니다.
다음 포스트




댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.