저는 구글 블로그에서 글을 쓸 때 단락이 나뉠 때마다 p 태그로 묶습니다.
글의 단락이 나뉠 때마다 자연스럽게 단락 사이에 공간이 생겨야 보기에도 예쁘죠.
그런데 MAGPRO 스킨에서는 단락을 나눠도 그냥 <br> 태그 한번 쓴 것처럼 줄만 바뀌어있고, 단락 사이에 공간이 전혀 없습니다.
오늘은 MAGPRO 스킨의 p 태그 CSS 코드를 수정해보겠습니다.
지난 포스트
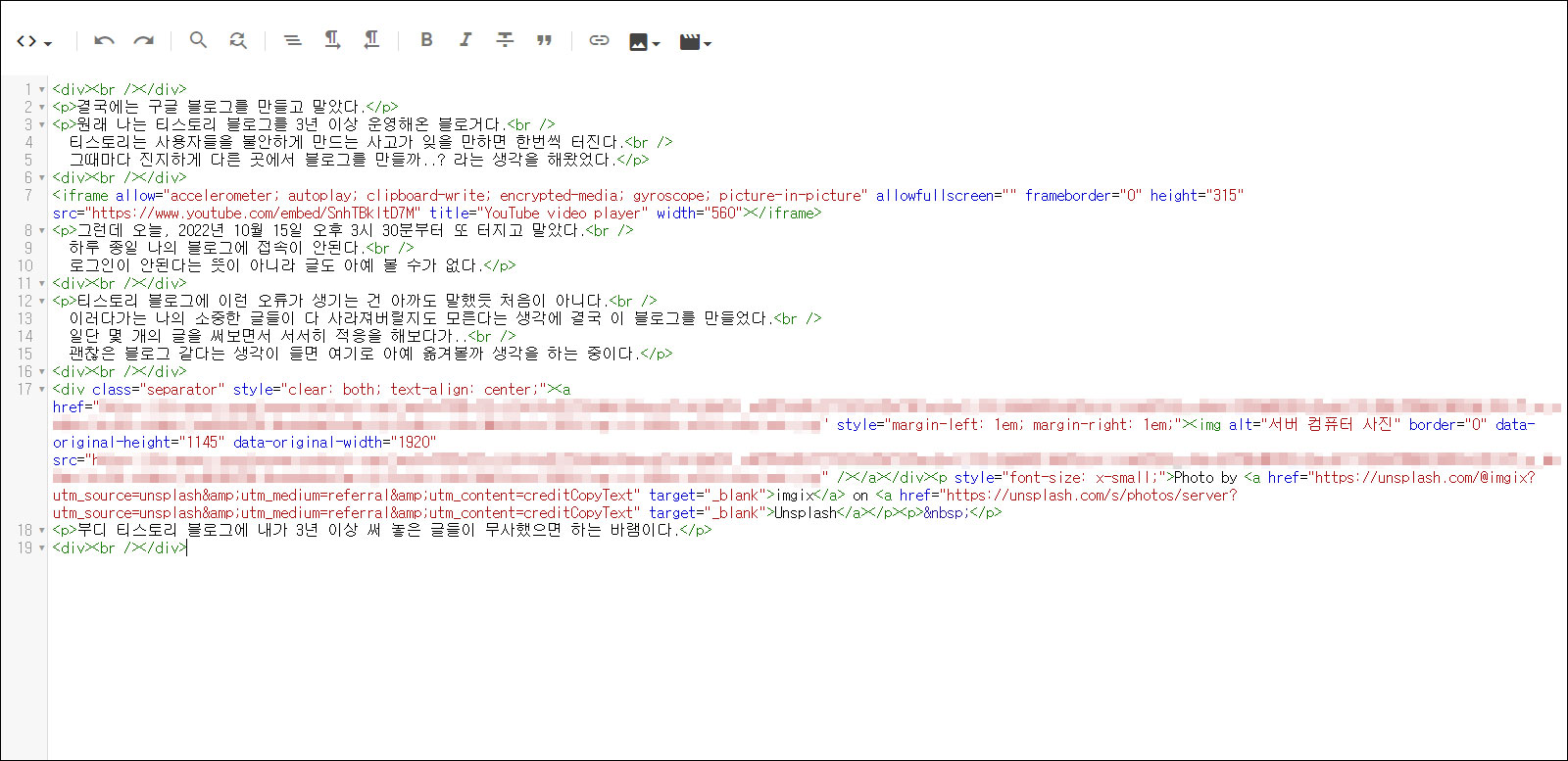
에디터를 HTML 모드로 바꿔서 제가 썼던 글을 보면 대충 이렇습니다.
p 태그로 단락을 나누었습니다.
에디터 상으로는 p 태그로 나눈 단락들이 깔끔하게 나누어진 것처럼 보입니다.
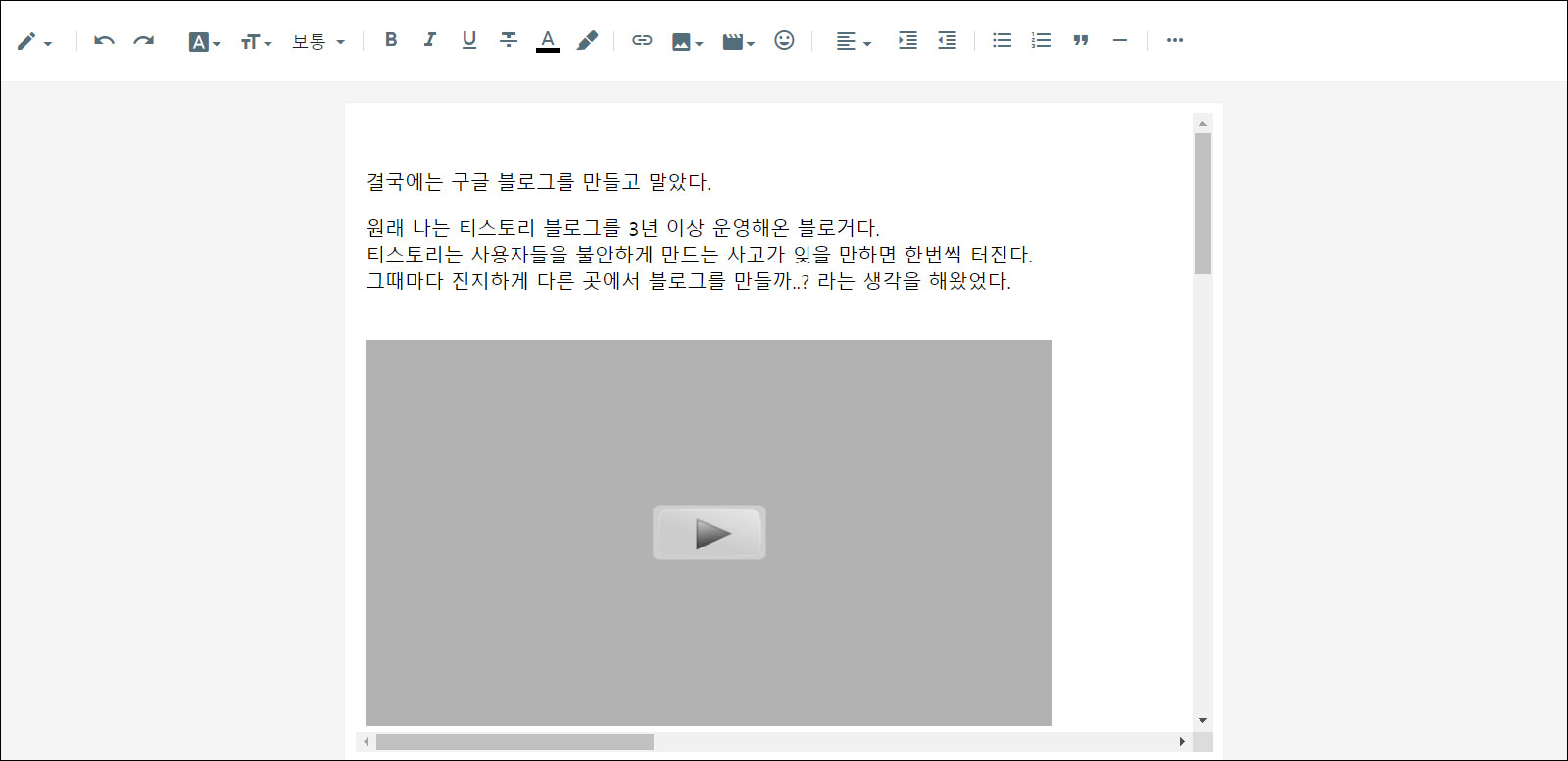
하지만, MAGPRO 스킨에서는 실제로 이 글을 저장해서 확인해보면,
이렇습니다.
p 태그로 나눈 단락들이 그냥 엔터 한번 친 것처럼 보입니다.
p 태그의 CSS 코드를 수정해줘야겠습니다.
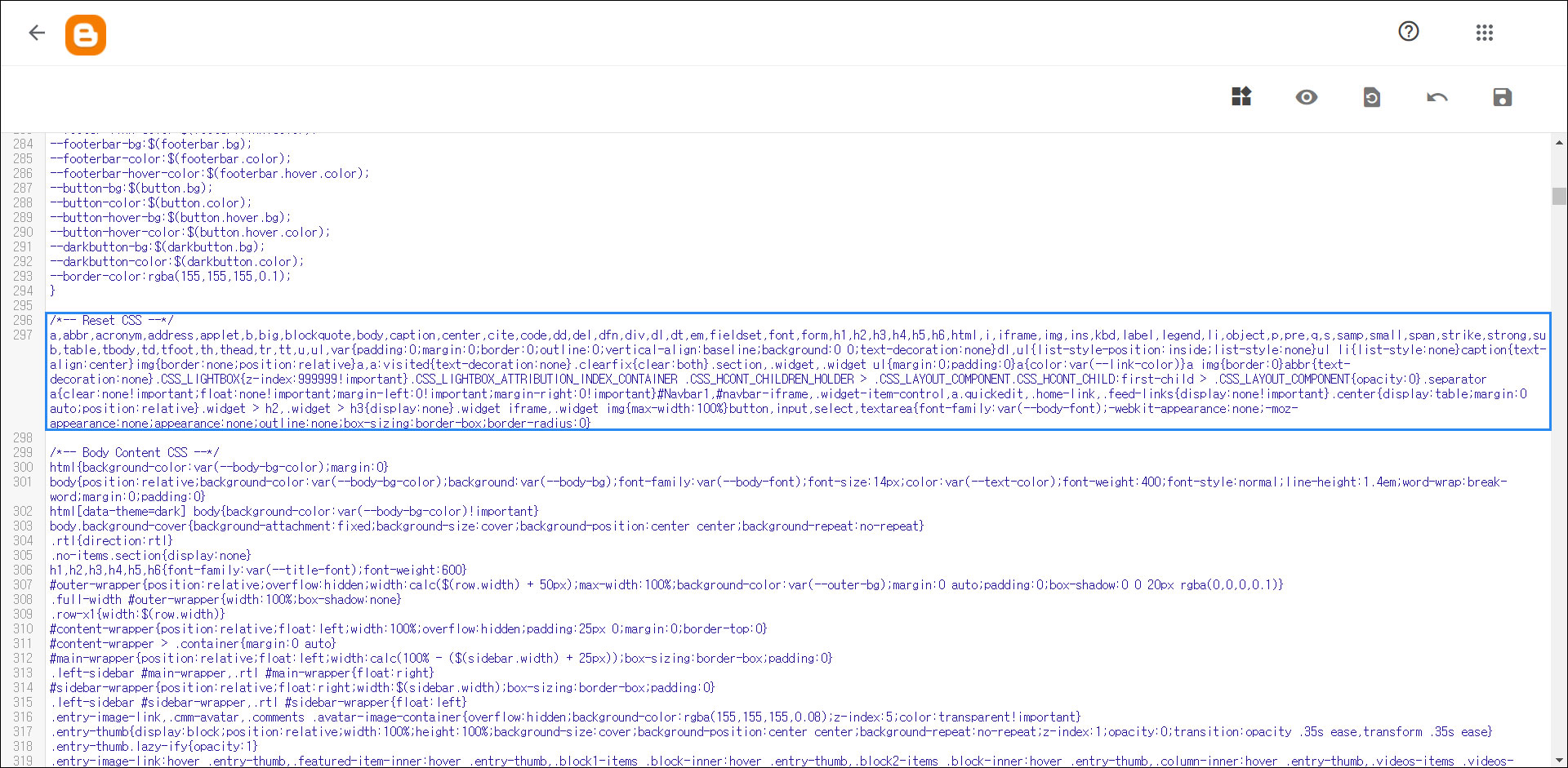
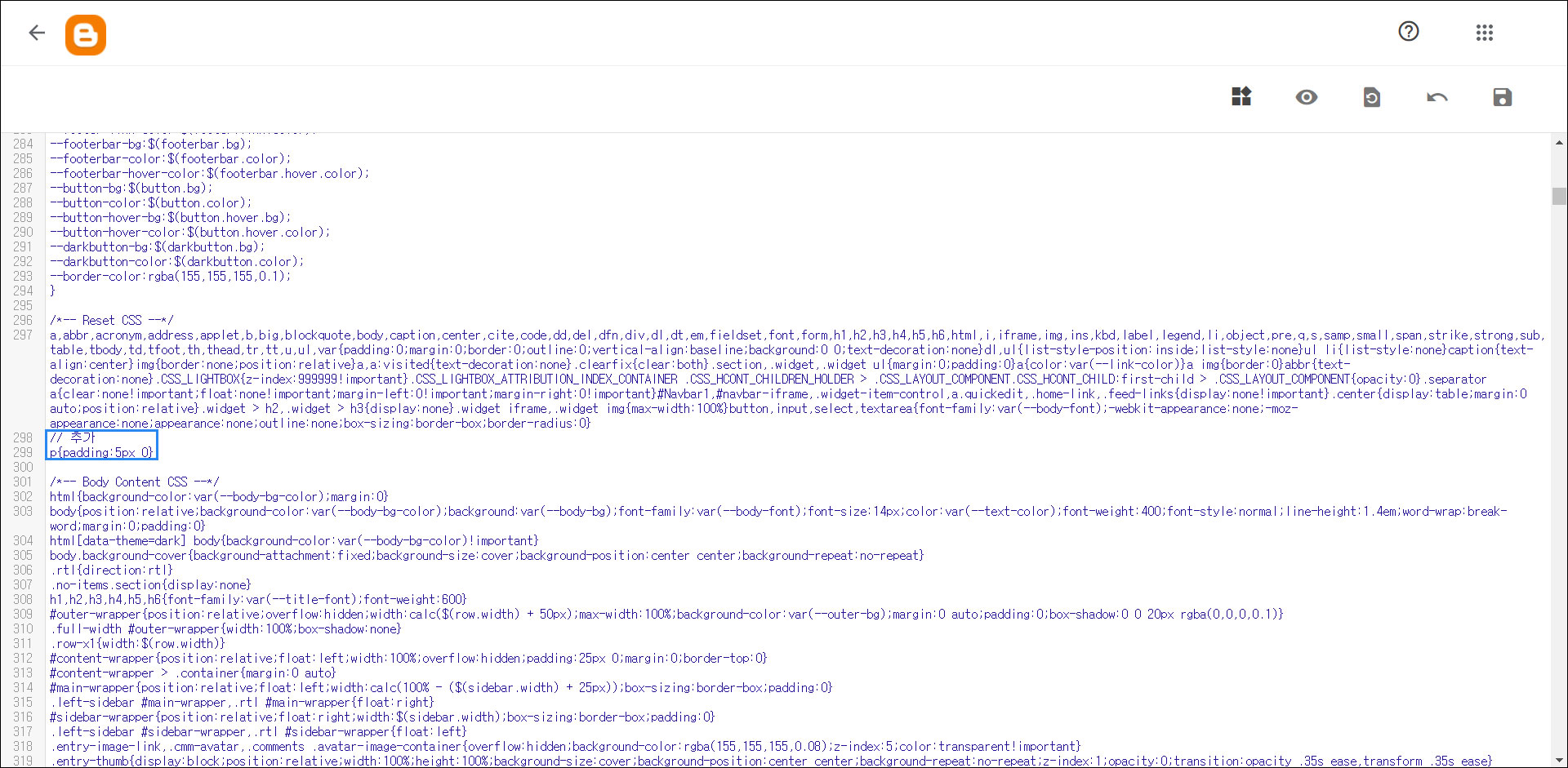
HTML 편집으로 들어가서 [ctrl + F]로 검색을 해서 이 부분을 찾아봅시다.
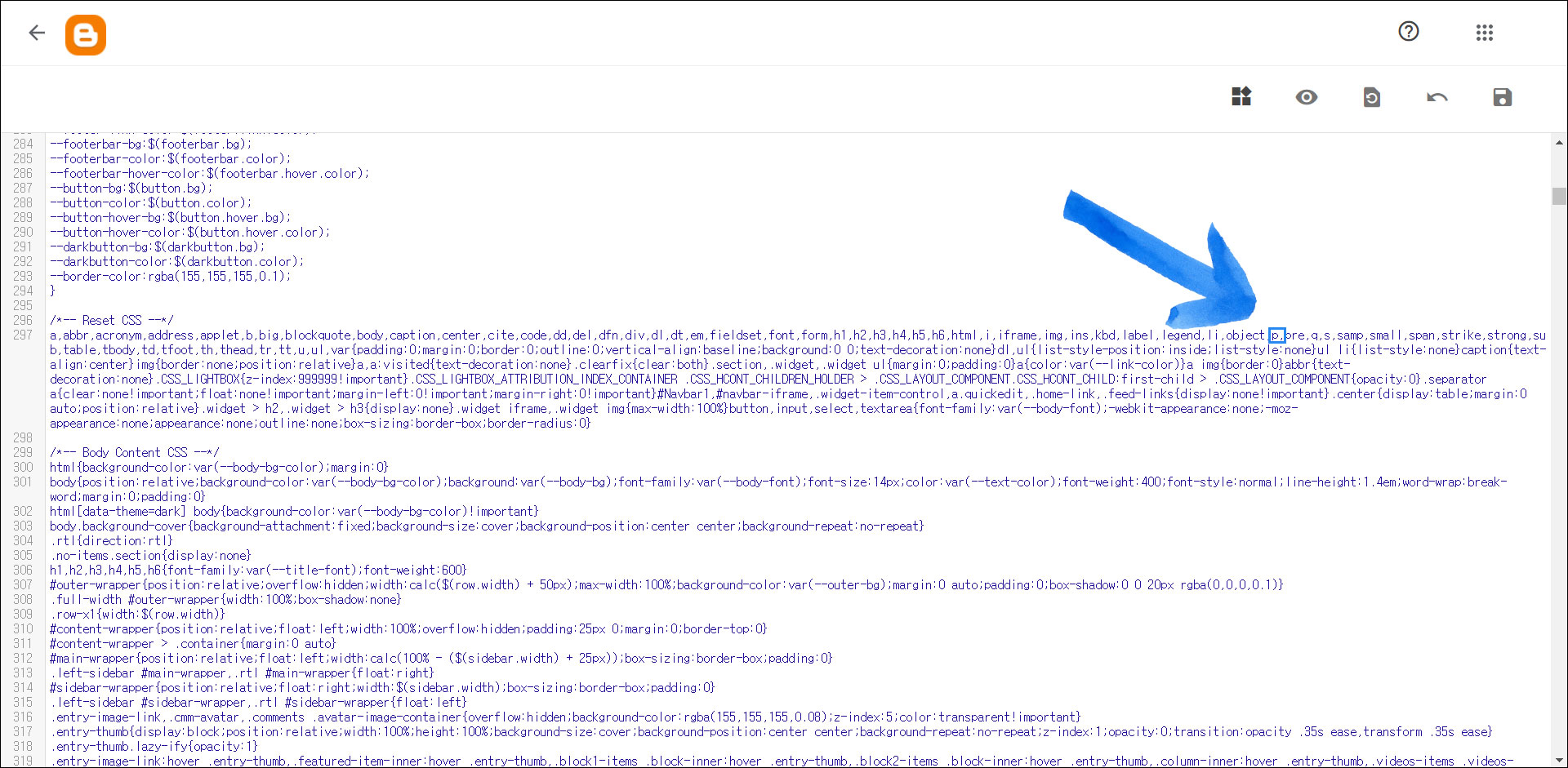
일단 이곳을 삭제합니다.
p, ← p 다음에 붙은 쉼표 하나도 같이 삭제해야 합니다.
그리고 아랫부분에 이렇게 코드를 추가합니다.
// 추가 라는 주석은 내가 편집했던 코드를 혹시 나중에 다시 찾을 일이 있을 때, 찾기 쉽게 하기 위해서 넣었습니다.
p{padding:5px 0}
이 코드로 이제부터는 p 태그로 단락을 나누면 상단과 하단에 5픽셀 씩 공간이 생길 겁니다.
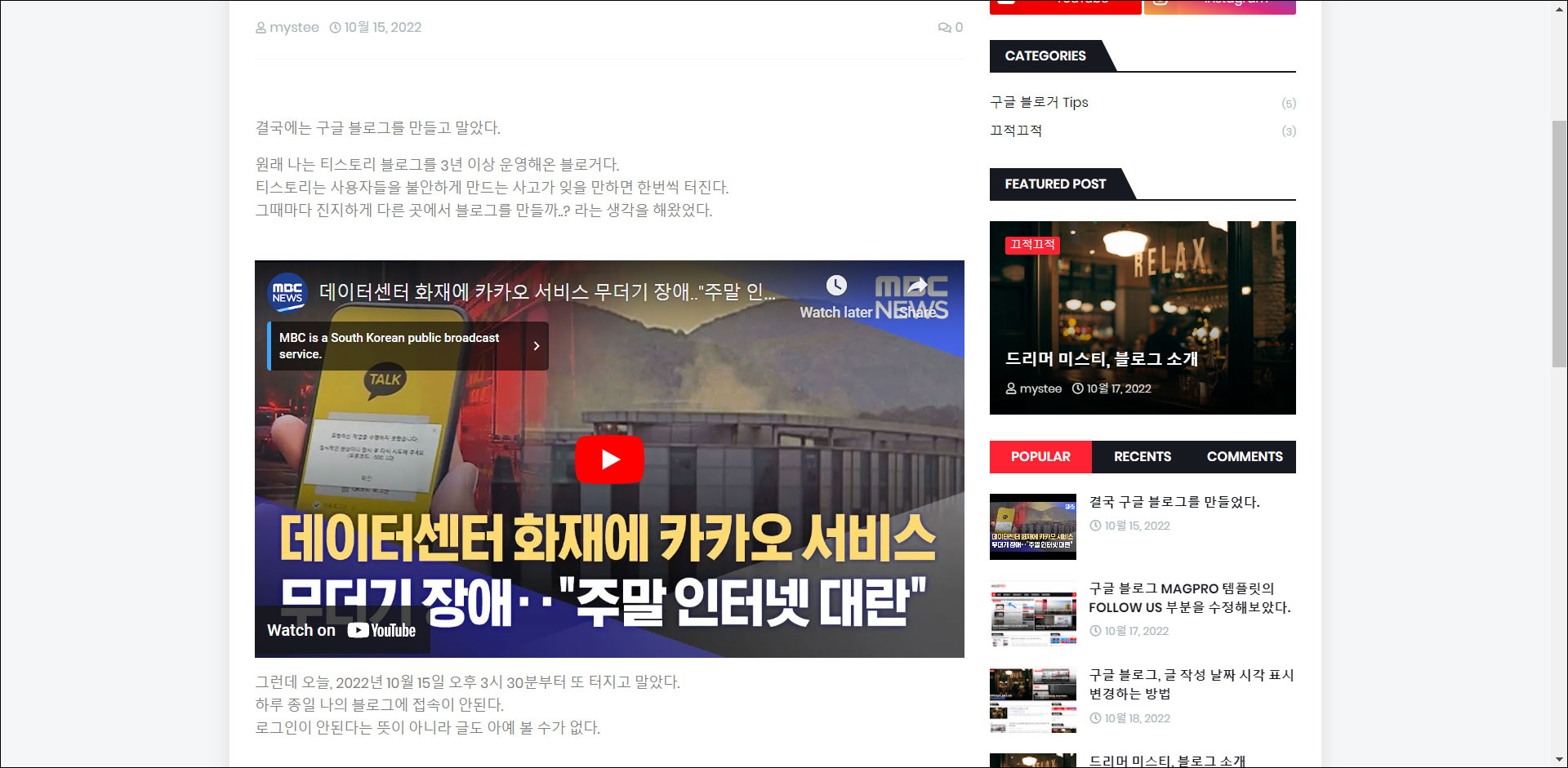
저장하고 블로그를 확인해보겠습니다.
잘 적용됐습니다.
훨씬 보기에 깔끔해진 느낌입니다.
다음 포스트








댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.