무료 템플릿을 이것저것 신나게 설치해보다가 스킨이 망가졌었고, 그걸 다시 원래대로 되돌리는 작업을 지난 포스트에서 다뤘었습니다.
그러고 나서 제가 결국 선택한 템플릿은 MAGPRO라는 이름의 템플릿이었습니다.
앞으로 이 스킨을 수정하는 포스트를 올리게 될텐데, 혹시 다른 스킨을 사용하시는 분들이라도 제가 스킨을 수정하는 과정을 보시며 '아, 저런 식으로 수정하면 되는 거구나.'라고 감을 잡으셨으면 좋겠습니다.
html과 css에 대한 지식이 전혀 없다면 많이 어려울 수도 있지만, 최대한 이해하기 쉽게 글을 써보겠습니다.
MAGPRO 스킨의 FOLLOW US 부분을 수정해보자
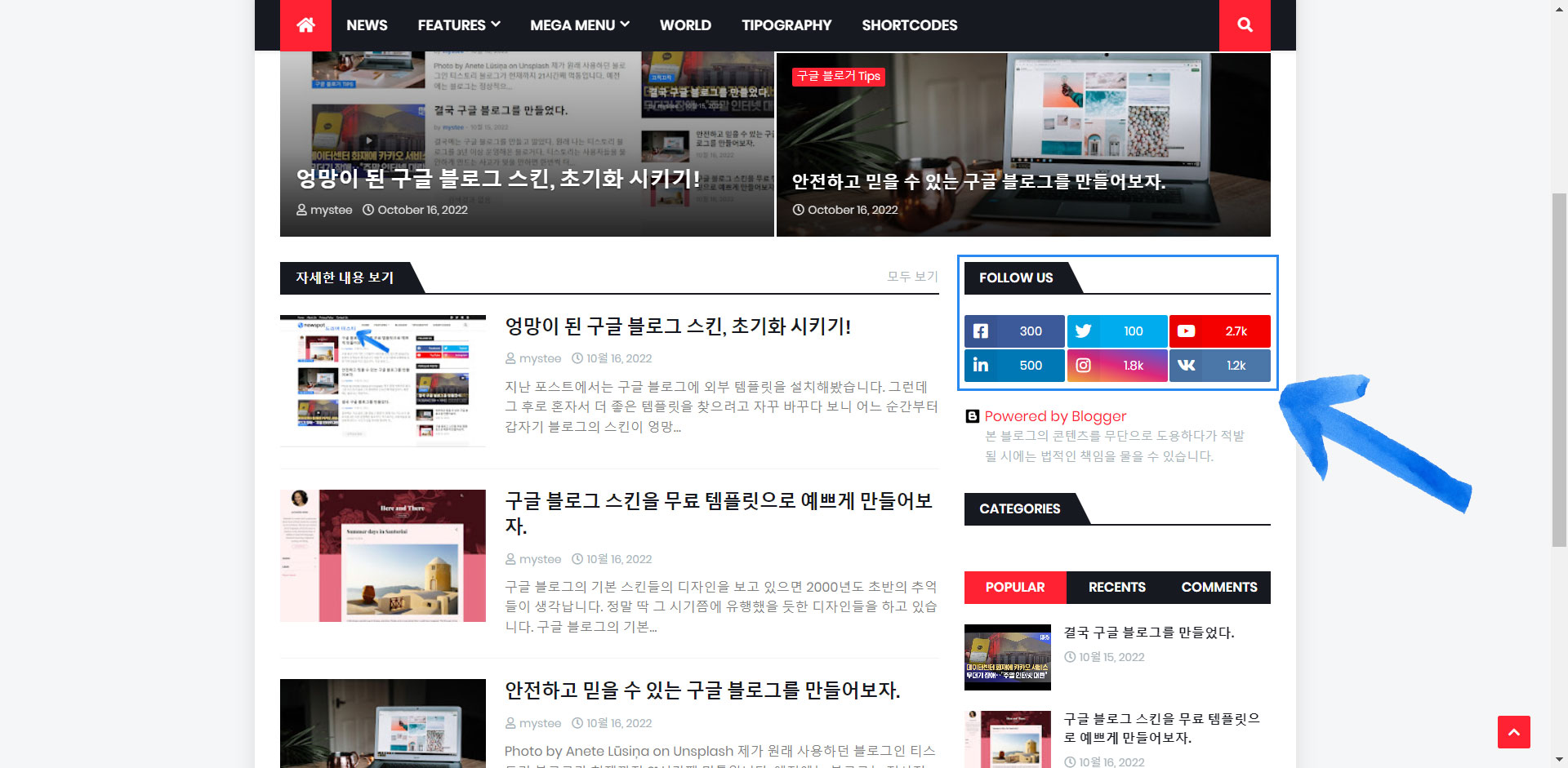
오른쪽 사이드바의 FOLLOW US, 이 부분을 수정해보겠습니다.
저는 일단 페이스북이나 트위터는 거의 하지 않으니, 그나마 사용 중인 인스타그램과 언젠가는 키우고 싶은 저의 유튜브 채널, 이 두 가지만 올려보겠습니다.
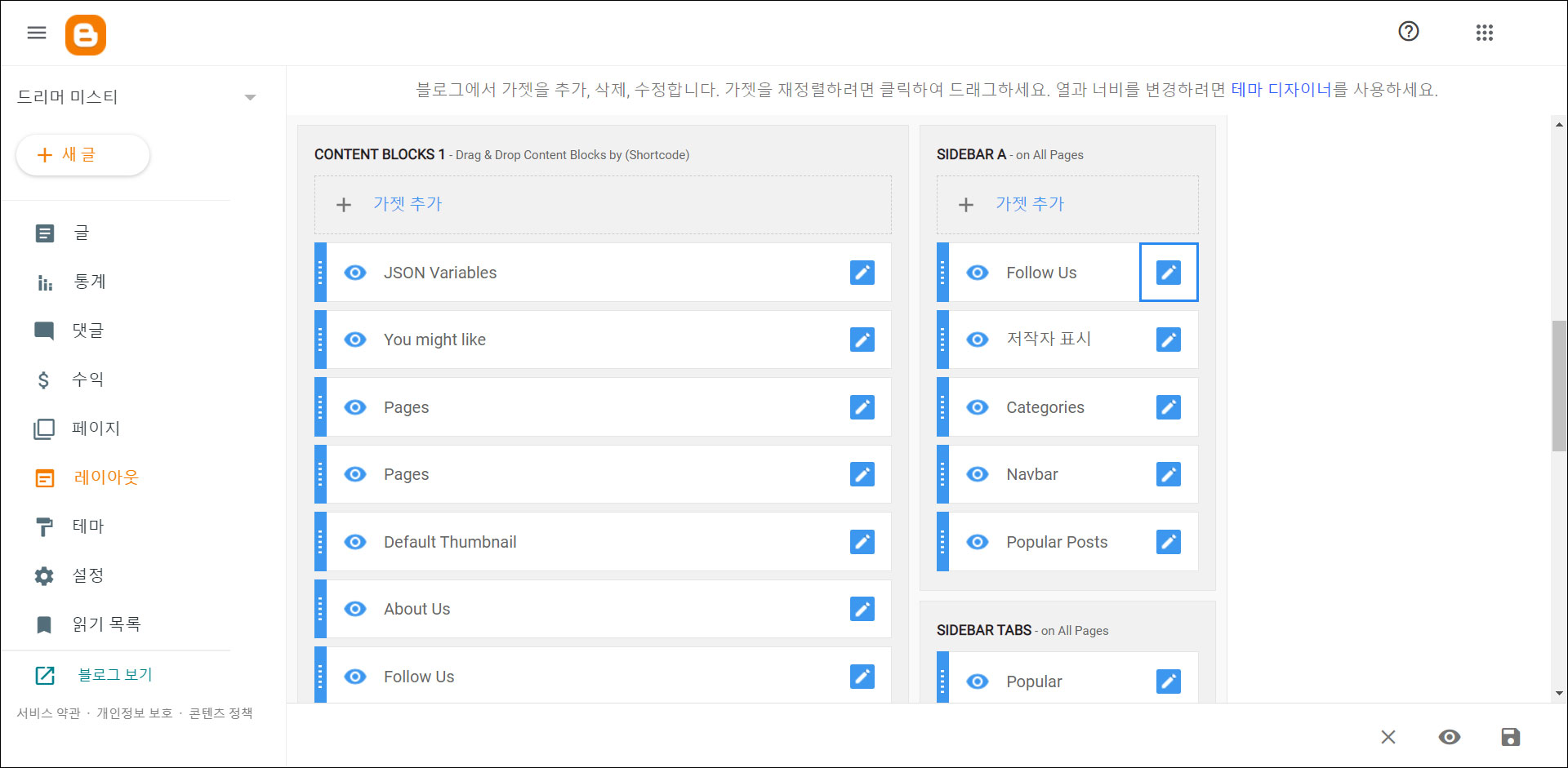
블로그 관리 메뉴에서 '레이아웃'으로 들어갑니다.
그리고 Follow Us를 수정하기 위해 사진에 표시한 버튼을 클릭합니다.
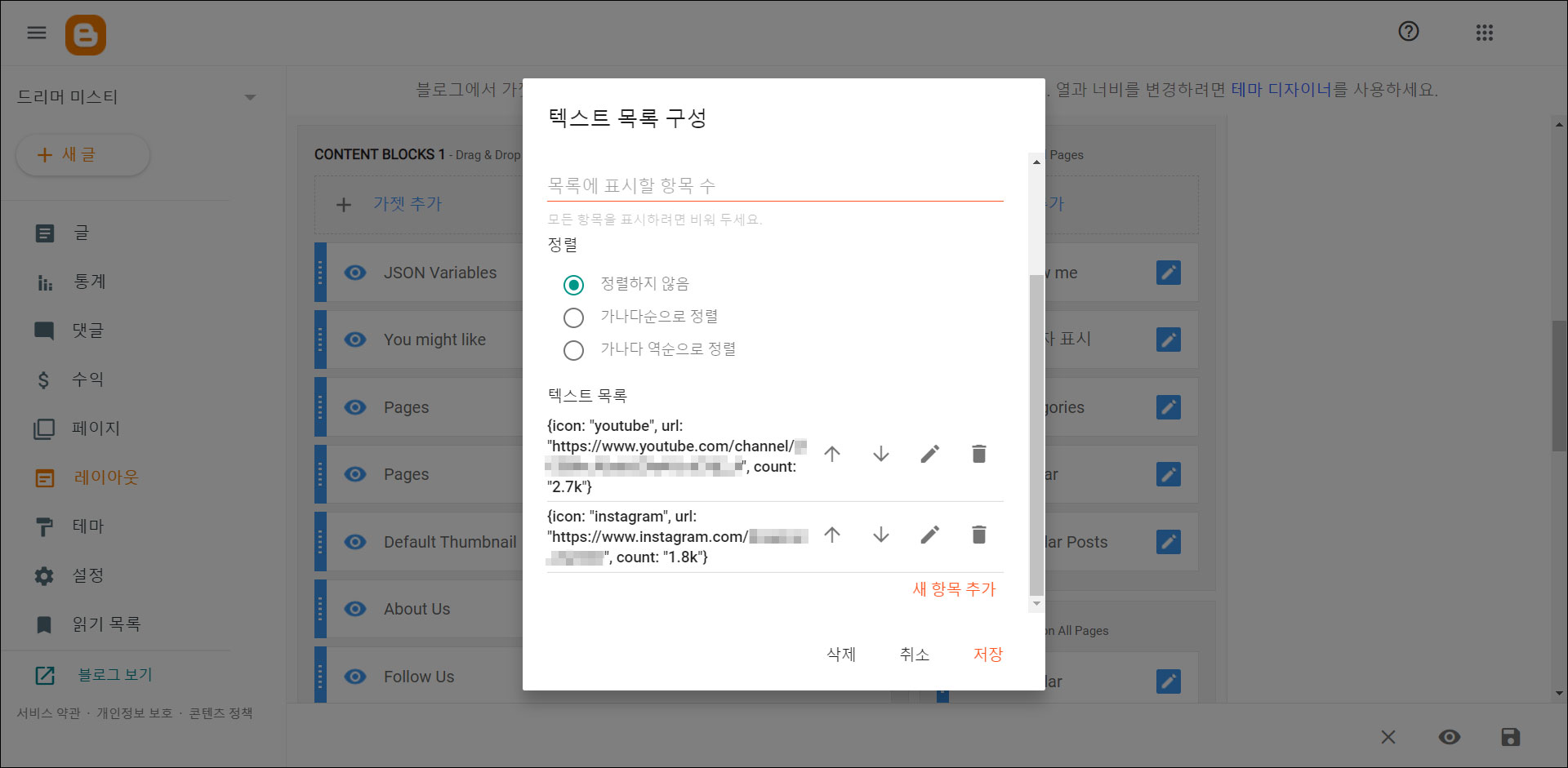
FOLLOW US는 마치 회사나 단체의 블로그인 것 같으니, FOLLOW ME라는 문구로 수정을 했습니다.
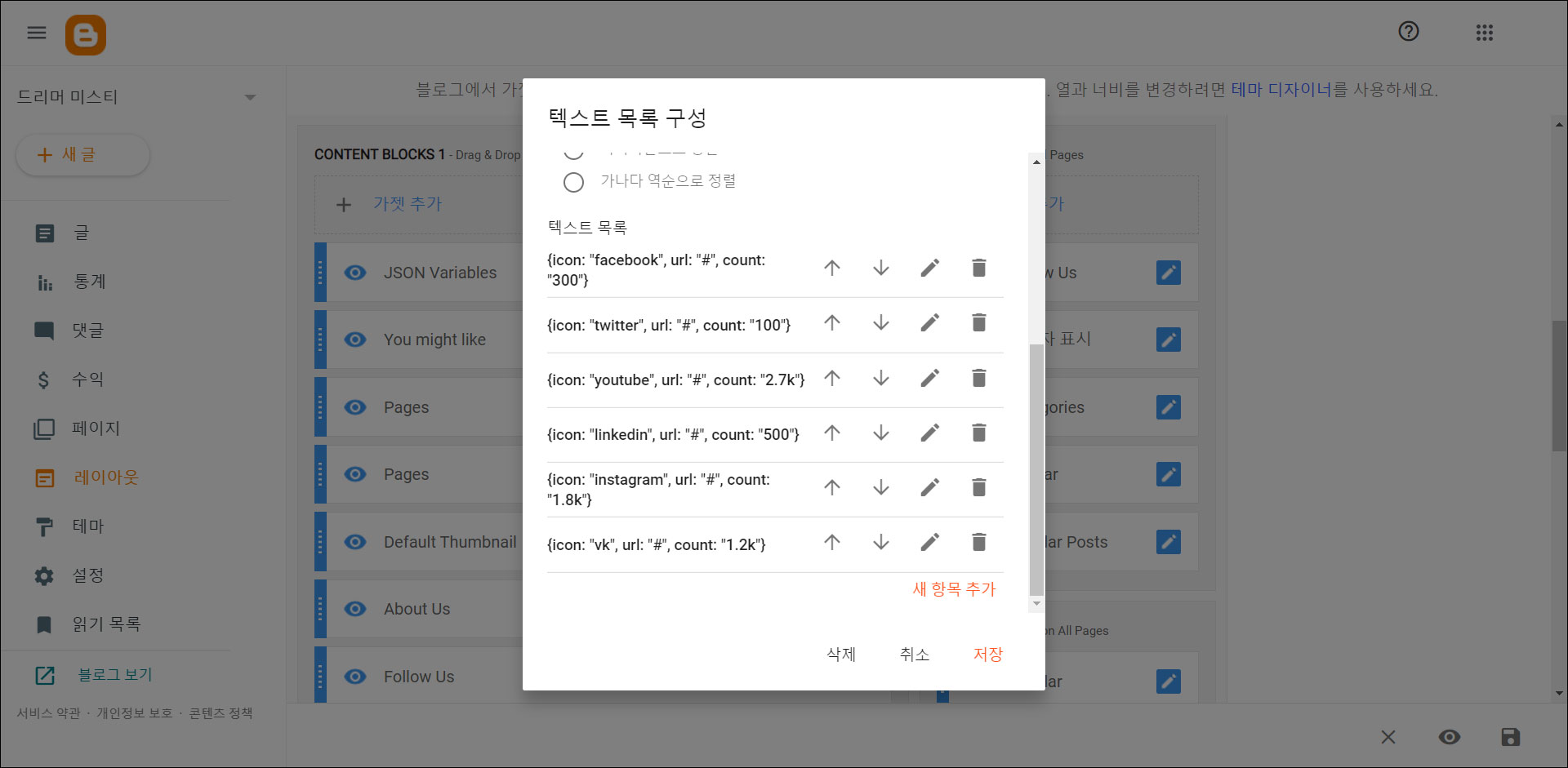
그리고 이미지 속의 여섯 개의 항목 중에서 사용하지 않는 것들은 삭제를 하고, url: "#"의 큰따옴표 안에 # 대신에 url 주소를 복사・붙여넣기 합니다.
icon 부분은 소셜 미디어의 이름을 적으면 해당 사이트의 아이콘이 뜨게 되고, count는 현재 팔로워나 구독자 수를 적는 곳입니다.
이대로 일단 저장을 해보고 확인해봅시다.
결과는 이렇습니다.
저는 여기서 두 가지 부분이 신경 쓰여서 수정을 더 하고 싶습니다.
링크할 SNS가 두 개로 줄어든 만큼 가로에 여백이 없이 꽉 차게 하고 싶은데, 이미지 상으로는 누가 봐도 SNS 하나 더 들어갈 자리가 비어있는 것처럼 보입니다.
그리고 팔로우나 구독을 하고 있는 사용자의 수를 블로그가 자동으로 가져오는 게 아니라 우리들이 일일이 수동으로 수정을 해주어야 합니다.
너무 귀찮을 것 같습니다.
그렇다고 한번 설정해두고 그냥 그대로 두자니 혹시라도 방문자 중에서 누군가 SNS를 클릭했을 때 숫자가 일치하지 않는다면 블로그 관리를 하지 않는 것처럼 보일 수도 있습니다.
그래서 그냥 숫자 대신에 사이트의 이름을 넣고 싶습니다.
그 방법은 그냥 아까 레이아웃 수정 페이지에서 count 부분에 숫자 대신에 사이트의 이름을 적어두면 됩니다.
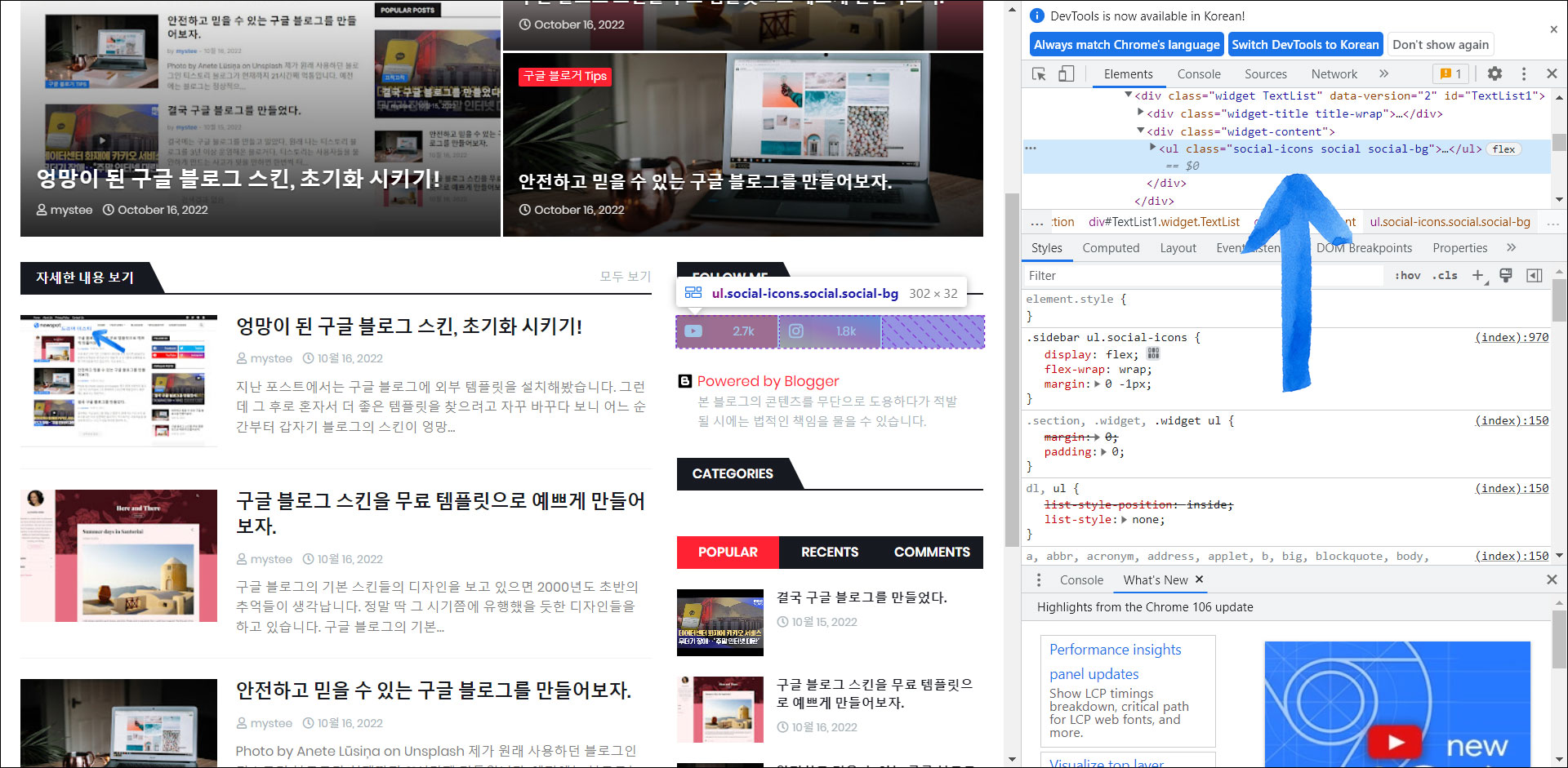
소셜 미디어의 버튼이 가득차보이게 하기 위해서는 그 부분의 선택자가 무엇인지 알아야 합니다.
F12 키를 눌러서 개발자 도구가 뜨게 만들고, 선택자를 찾아냅니다.
이 부분은 제가 글로 자세하게 설명할 수가 없습니다.
이것에 대한 글을 쓴다면 상당히 복잡하고 시간도 오래 걸리는 글이 될테니 기회가 된다면 따로 쓰거나 하겠습니다.
어쨌든 FOLLOW US 부분의 선택자가 class이고, 클래스 이름은 'social-icons', 'social', 'social-bg' 세 개라는 것을 알게 됐습니다.
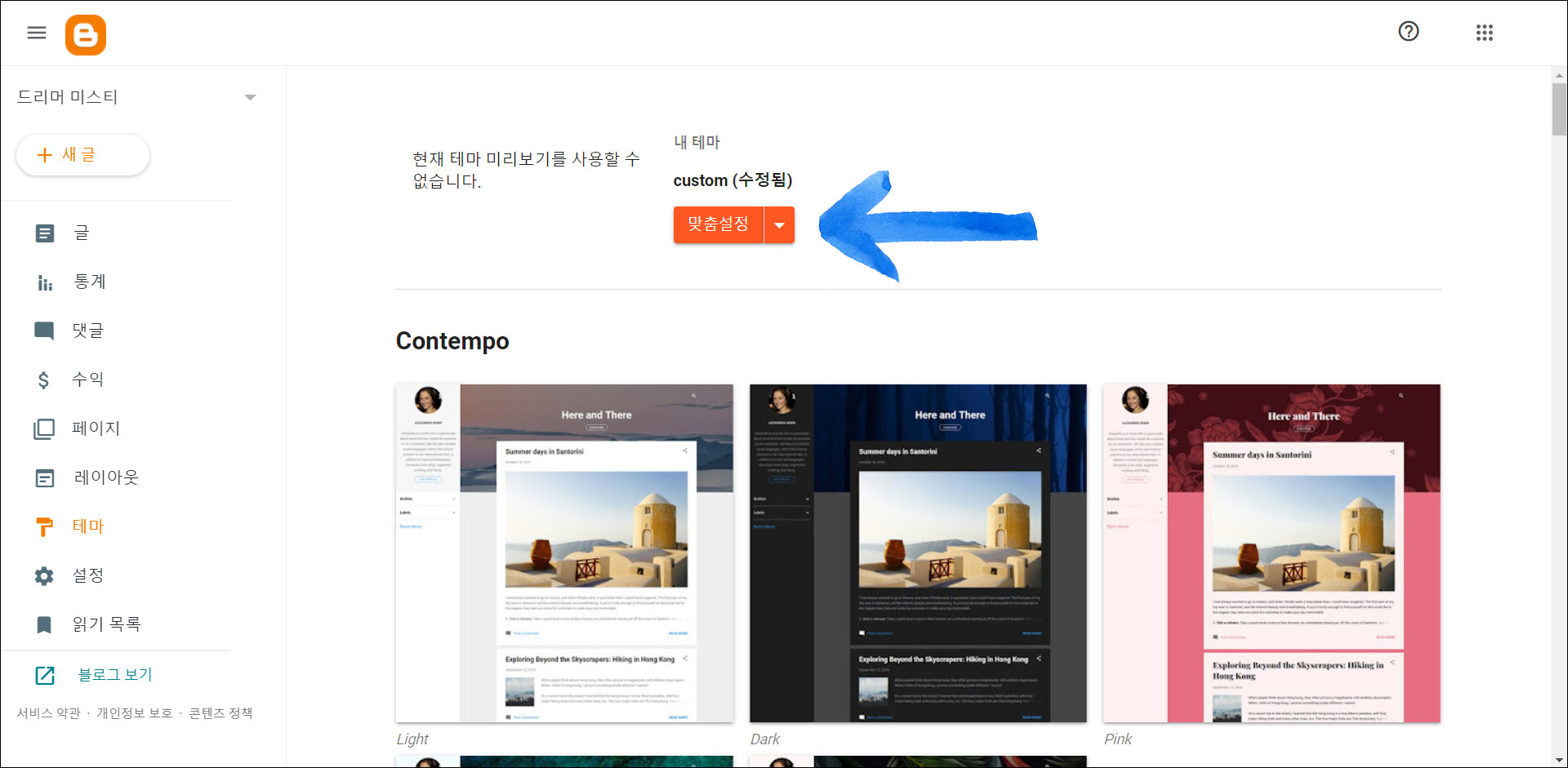
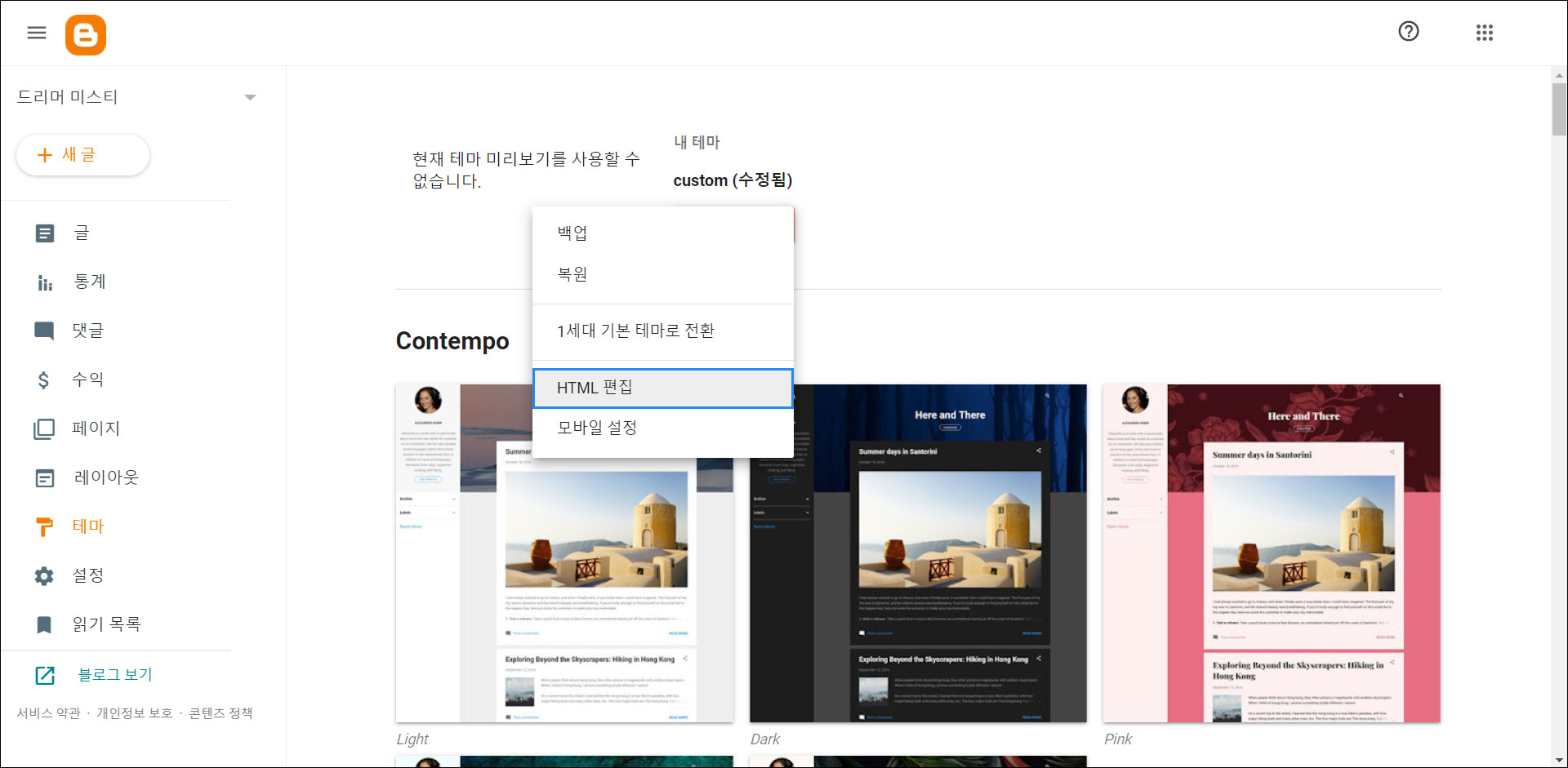
'테마'로 가서 ▼를 클릭합니다.
'HTML 편집'을 클릭합니다.
텍스트 검색 단축키는 어디서나 공통입니다.
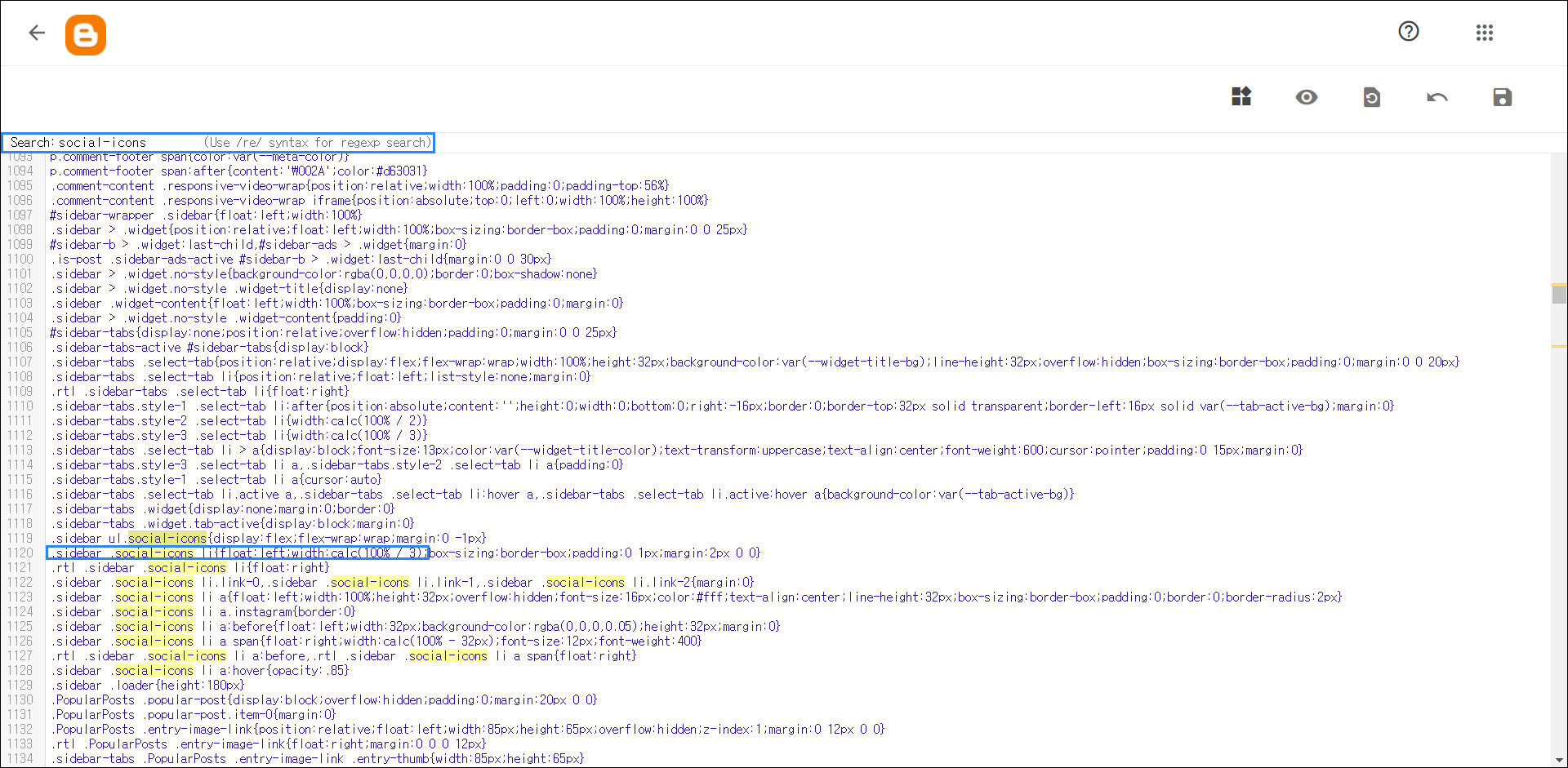
[ctrl + F]를 누르고 social-icons로 검색해봤더니 여러가지가 떴는데,
css를 다룰 줄 아는 제 눈에는 딱 봐도 저 곳이 의심스러웠습니다.
(100% / 3)... 100%를 3으로 나눈다.
저곳의 숫자를 3에서 2로 바꾸고 저장하면 될 것 같았습니다.
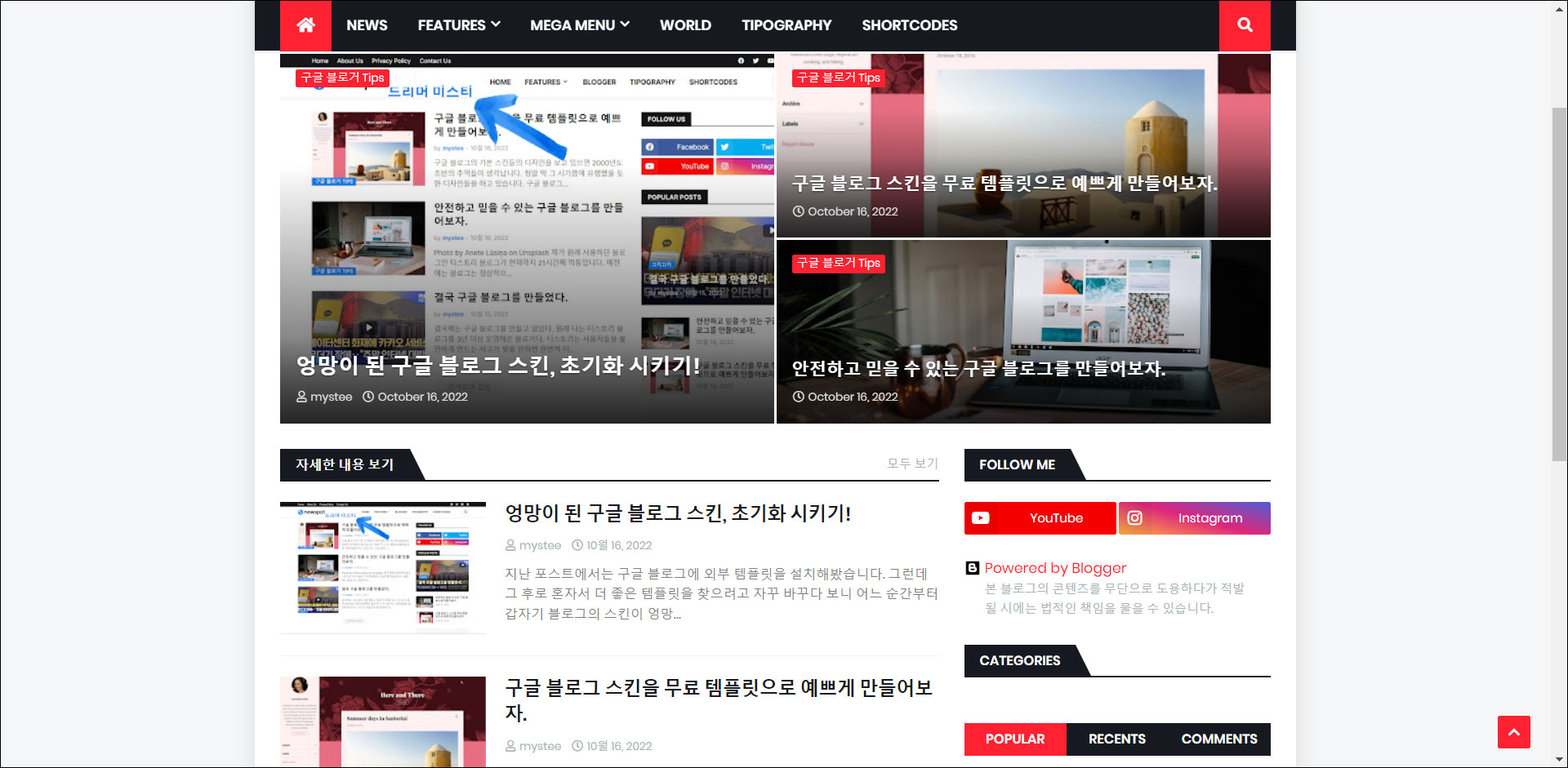
예상이 들어맞았습니다.
성공입니다. 🎉🎉
생각하는 대로 수정 완료했습니다. 😃












댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.