웹사이트(블로그)에 방문자가 들어올 때마다 숫자가 1씩 올라가서 방문자 수를 표시해주는 것을 카운터라고 합니다.
유료 카운터 서비스도 있고 그런 곳은 정말 뛰어난 디자인과 기능을 제공하기도 하지만, 오늘은 무료 카운터 사이트를 한 곳 소개해드릴까 합니다.
바로 플래그 카운터FLAG counter입니다.
플래그 카운터의 특징은 국가별로 방문자 수를 체크해줍니다.
보통은 다 한국에서 들어오겠지만, 한글로만 포스팅을 하는 블로그라고 해도 외국에서 들어오는 일도 분명히 있습니다.
해외에 있는 교민이 검색을 하거나, 혹은 한국어를 아는 외국인이 검색을 해볼 수도 있죠.
일본어를 할 줄 아는 저도 한국어로 검색을 해서 찾을 수 없는 정보는 일본어로 검색해볼 때도 있으니까요.
플래그 카운터, 블로그에 설치하는 방법
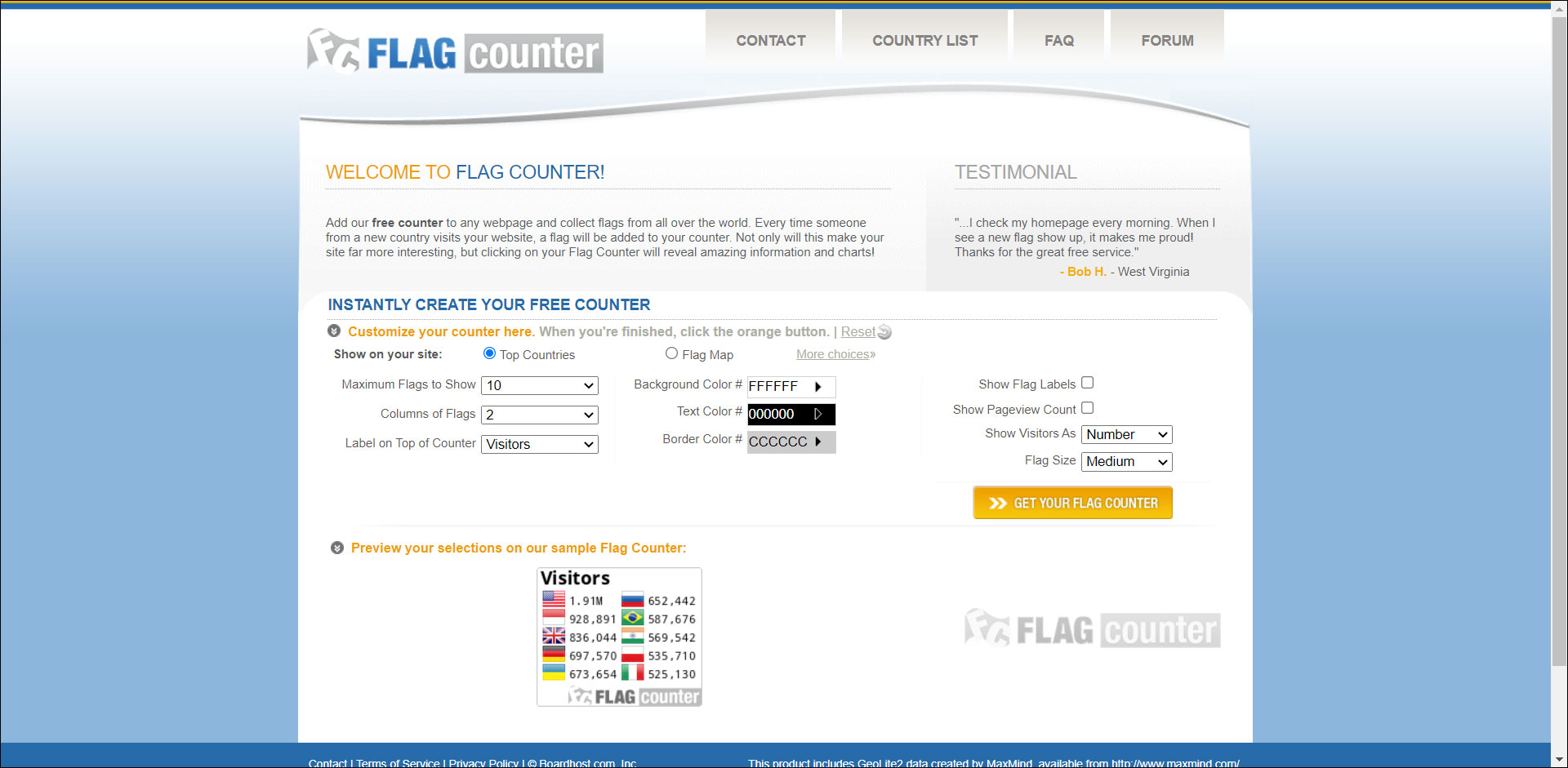
플래그 카운터 사이트의 첫 화면입니다.
굳이 제가 설명을 해줄 필요없이 이런저런 옵션들을 손대보면 하단에 있는 Preview가 변하면서 어떤 옵션인지 확인할 수가 있습니다.
마음에 들게 세팅을 했다면 》GET YOUR FLAG COUNTER 를 클릭합니다.
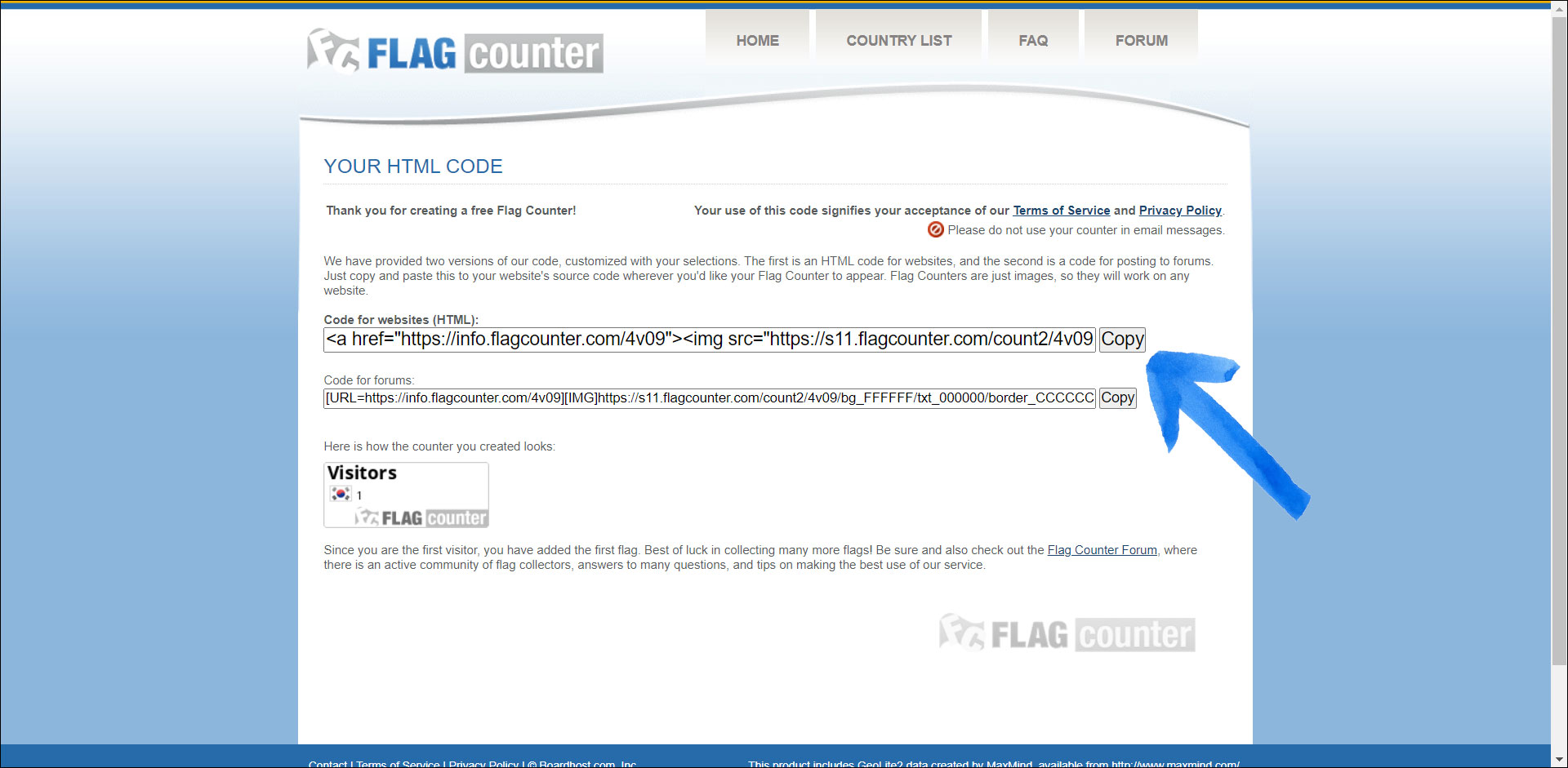
두 코드 중에서 상단에 있는 HTML 코드를 복사합니다.
블로그 관리 메뉴에서 레이아웃으로 들어갑니다.
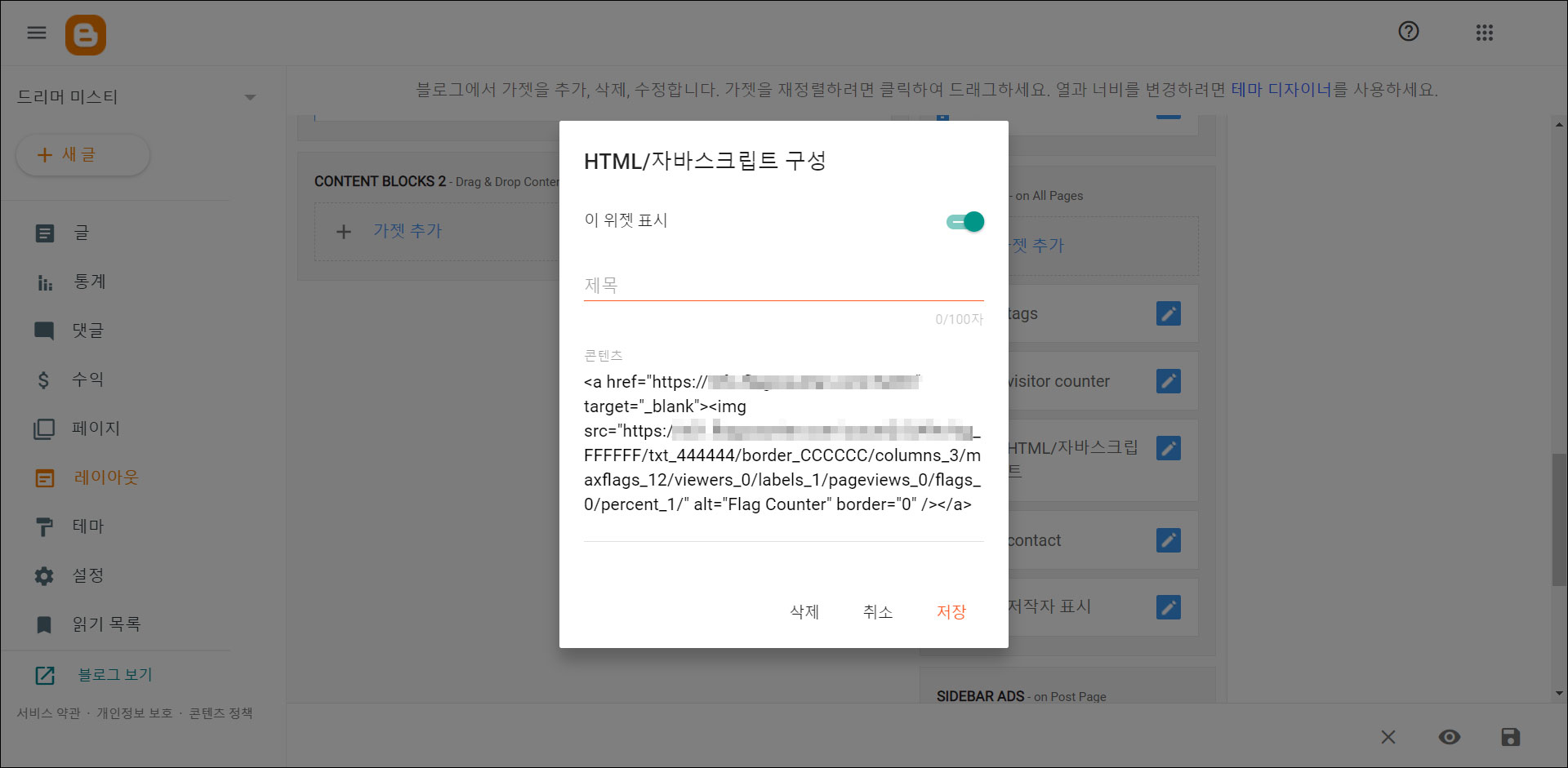
그리고 카운터를 설치하고 싶은 곳에 HTML/자바스크립트 가젯을 추가합니다.
코드를 붙여 넣고 저장합니다.
설치한지 약 12시간 정도 지난 후의 모습입니다.
저는 방문자 수가 아닌 퍼센테이지로 설치했습니다.
제 블로그를 구글 서치 콘솔에도 등록하고 애드센스도 신청하고 했더니, 구글에서 제 블로그에 다녀간 것인지.. 미국에서 갑자기 방문을 했네요.
처음 설치했을 때는 한국 100% 였습니다.
아무튼 이렇게 플래그 카운터를 소개하고 설치도 해봤습니다.
앞으로 여러 국가에서 들어와서 국기들 수가 가득 찼으면 좋겠네요.







댓글 쓰기
1. 댓글은 블로그 운영자의 승인 후에 블로그에 표시됩니다.
2. 가능하면 비로그인 방문자 분께서는 익명보다 이름/URL로 댓글을 남겨주시면 감사하겠습니다. (URL은 생략 가능합니다.)
3. 구글 블로그에 댓글을 쓰고 '게시' 버튼을 클릭했을 때 가끔 에러가 발생해서 댓글이 날아가는 이슈가 있습니다.
혹시 장문의 댓글을 남기실 분들은 혹시 모를 에러를 대비해 '게시' 버튼 클릭 전에 댓글을 복사해두세요.